|
100
|
How can I change the group's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.Caption = "new caption";
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
99
|
How can I get the number or count of items in a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.AddItem(var_Group.Count,null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
98
|
How can I access an item in a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
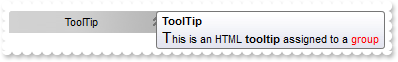
var_Group.AddItem("Item 3",null);
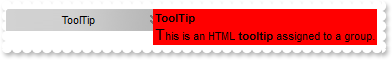
var_Group.Item(1).Bold = true;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
97
|
How can I remove all items, from a group
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.Clear();
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
96
|
How can I remove an item, from a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.RemoveItem(1);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
95
|
How can I add a new item to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",1);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
94
|
How can I add a new item to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1").AddItem("Item 1",null);
}
</SCRIPT>
</BODY>
|
|
93
|
How can I add a new item to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
92
|
How can I get the groups as they are listed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
91
|
How can I access a group by position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.ItemByPos(1).Bold = true;
}
</SCRIPT>
</BODY>
|
|
90
|
How can I access a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Item(1).Bold = true;
}
</SCRIPT>
</BODY>
|
|
89
|
How can I clear the groups collection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Clear();
}
</SCRIPT>
</BODY>
|
|
88
|
How can I remove a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Remove(1);
}
</SCRIPT>
</BODY>
|
|
87
|
How can I add a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
86
|
How do I count the number of groups
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Groups = ExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Add(var_Groups.Count);
}
</SCRIPT>
</BODY>
|
|
85
|
How can I display pictures with a custom size, instead icons, in the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set 1";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set 1";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set 2";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set 2";
ExplorerBar1.ShortcutPicture("Set 1") = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.ShortcutPicture("Set 2") = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\auction.gif`)");
ExplorerBar1.ShortcutPictureWidth = 32;
ExplorerBar1.ShortcutPictureHeight = 32;
ExplorerBar1.ShortcutBarHeight = 32;
}
</SCRIPT>
</BODY>
|
|
84
|
How can I display pictures instead icons, in the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set 1";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set 1";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set 2";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set 2";
ExplorerBar1.ShortcutPicture("Set 1") = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.ShortcutPicture("Set 2") = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\auction.gif`)");
ExplorerBar1.ShortcutBarHeight = 44;
}
</SCRIPT>
</BODY>
|
|
83
|
How can I change the visual appearance of the shortcut bar, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutResizeBackColor = 33554432;
ExplorerBar1.ShortcutBarSelCaptionBackColor = 16777216;
ExplorerBar1.ShortcutBarSelBackColor = 16777216;
ExplorerBar1.BackColorGroup = 16777216;
}
</SCRIPT>
</BODY>
|
|
82
|
How can I change the visual appearance of the separator between groups and the shortcut bar, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutResizeBackColor = 16777216;
ExplorerBar1.ExpandShortcutCount = 1;
}
</SCRIPT>
</BODY>
|
|
81
|
How do I change the background color of the separator between groups and the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutResizeBackColor = 255;
ExplorerBar1.ExpandShortcutCount = 1;
}
</SCRIPT>
</BODY>
|
|
80
|
How can I change the visual appearance of the shortcut bar, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutBarSelCaptionBackColor = 16777216;
ExplorerBar1.ExpandShortcutCount = 1;
}
</SCRIPT>
</BODY>
|
|
79
|
How do I change the selection background color in the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutBarSelCaptionBackColor = 255;
ExplorerBar1.ExpandShortcutCount = 1;
}
</SCRIPT>
</BODY>
|
|
78
|
How can I change the visual appearance of the shortcut bar, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutBarSelBackColor = 16777216;
}
</SCRIPT>
</BODY>
|
|
77
|
How do I change the selection background color in the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutBarSelBackColor = 255;
}
</SCRIPT>
</BODY>
|
|
76
|
How can I change the visual appearance of the shortcut bar, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutBarBackColor = 16777216;
}
</SCRIPT>
</BODY>
|
|
75
|
How do I change the background color in the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ShortcutBarBackColor = 255;
}
</SCRIPT>
</BODY>
|
|
74
|
How can I programmatically change expand or collapse the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ExpandShortcutCount = 1;
}
</SCRIPT>
</BODY>
|
|
73
|
How do I change the icon for the expanding or collapsing the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ExpandShortcutImage = 3;
}
</SCRIPT>
</BODY>
|
|
72
|
How can I enable or disable resizing the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ExpandShortcutCount = 1;
ExplorerBar1.AllowResizeShortcutBar = false;
}
</SCRIPT>
</BODY>
|
|
71
|
How do I specify the height of the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ExpandShortcutCount = 1;
ExplorerBar1.ShortcutBarHeight = 16;
}
</SCRIPT>
</BODY>
|
|
70
|
How do I select a shortcut

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ExpandShortcutCount = 1;
ExplorerBar1.SelectShortcut = "Set <img>2</img>";
}
</SCRIPT>
</BODY>
|
|
69
|
How do I show or hide the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ShowShortcutBar = true;
ExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
ExplorerBar1.ExpandShortcutCount = 1;
}
</SCRIPT>
</BODY>
|
|
68
|
How do I access the groups collection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Groups.Add("Group 1");
}
</SCRIPT>
</BODY>
|
|
67
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.FormatAnchor(false) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>";
ExplorerBar1.HighlightItemType = 0;
ExplorerBar1.HandCursor = false;
ExplorerBar1.Groups.Add("Group <a1><b>1</b></a>").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
66
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.FormatAnchor(false) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>";
ExplorerBar1.HighlightItemType = 0;
ExplorerBar1.HandCursor = false;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <a1><b>1</b></a>",null).CaptionFormat = 1;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
65
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.HighlightItemType = 0;
ExplorerBar1.HandCursor = false;
ExplorerBar1.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>";
ExplorerBar1.Groups.Add("Group <a1><b>1</b></a>").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
64
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.HighlightItemType = 0;
ExplorerBar1.HandCursor = false;
ExplorerBar1.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>";
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <a1><b>1</b></a>",null).CaptionFormat = 1;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
63
|
How can I add several pictures and icons to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 48;
var var_Item = var_Group.AddItem("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>",null);
var_Item.Image = 2;
var_Item.CaptionFormat = 1;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
62
|
How can I add several pictures and icons to an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 48;
var var_Item = var_Group.AddItem("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>",null);
var_Item.Image = 2;
var_Item.CaptionFormat = 1;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
61
|
How can I add several pictures to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 48;
var_Group.AddItem("<img>pic1</img> text <img>pic2</img>",null).CaptionFormat = 1;
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
60
|
How can I add several pictures to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
ExplorerBar1.GroupHeight = 48;
var var_Group = ExplorerBar1.Groups.Add("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>");
var_Group.Image = 2;
var_Group.CaptionFormat = 1;
var_Group.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
59
|
How can I add several pictures and icons to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
ExplorerBar1.GroupHeight = 48;
ExplorerBar1.Groups.Add("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
58
|
How can I add several pictures to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
ExplorerBar1.GroupHeight = 48;
var var_Group = ExplorerBar1.Groups.Add("<img>pic1</img> text <img>pic2</img>");
var_Group.CaptionFormat = 1;
var_Group.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
57
|
How can I add several pictures to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExplorerBar1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
ExplorerBar1.GroupHeight = 48;
ExplorerBar1.Groups.Add("<img>pic1</img> text <img>pic2</img>").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
56
|
How do I force refreshing the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("Item 1",null);
ExplorerBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
55
|
How can show or hide the focus rectangle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ShowFocusRect = false;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("Item 1",null);
}
</SCRIPT>
</BODY>
|
|
54
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipWidth = 328;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
}
</SCRIPT>
</BODY>
|
|
53
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipPopDelay = 10000;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
}
</SCRIPT>
</BODY>
|
|
52
|
Can I change the default border of the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.ToolTipWidth = 364;
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.Background(64) = 16777216;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
}
</SCRIPT>
</BODY>
|
|
51
|
Can I change the background color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.ToolTipWidth = 364;
ExplorerBar1.Background(65) = 255;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
}
</SCRIPT>
</BODY>
|
|
50
|
Does the tooltip support HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.ToolTipWidth = 364;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>group</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
49
|
Can I change the forecolor for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.ToolTipWidth = 364;
ExplorerBar1.Background(66) = 255;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
}
</SCRIPT>
</BODY>
|
|
48
|
Can I change the foreground color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.ToolTipWidth = 364;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "<fgcolor=FF0000>This is a bit of text that's shown when the cursor hovers the group.</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
47
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.ToolTipWidth = 364;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma>This is a bit of text that's shown when the cursor hovers the group.</font> Back to the normal font";
}
</SCRIPT>
</BODY>
|
|
46
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
var var_StdFont = ExplorerBar1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
ExplorerBar1.ToolTipWidth = 364;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
}
</SCRIPT>
</BODY>
|
|
45
|
How do I disable showing the tooltip for all control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 0;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
}
</SCRIPT>
</BODY>
|
|
44
|
How do I show the tooltip quicker
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ToolTipDelay = 1;
ExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
}
</SCRIPT>
</BODY>
|
|
43
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ExplorerBar1.ExecuteTemplate("Groups.Add(`Group 1`)");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
42
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Template = "BackColor = RGB(255,0,0)";
}
</SCRIPT>
</BODY>
|
|
41
|
How can I hide a tooltip when the item exceeds its area, so ... are displayed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.AllowTooltip = false;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("This isa very long text that should break the control in several pieces",null);
}
</SCRIPT>
</BODY>
|
|
40
|
How can I show a tooltip when the item exceeds its area, so ... are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.AllowTooltip = true;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("This isa very long text that should break the control in several pieces",null);
}
</SCRIPT>
</BODY>
|
|
39
|
How do I specify the distance between two groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BorderGroupHeight = 0;
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
}
</SCRIPT>
</BODY>
|
|
38
|
How can I change the expand / collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.ExpandIcon(true) = 1;
ExplorerBar1.ExpandIcon(false) = 2;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
37
|
How do I enable or disable the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Enabled = false;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
}
</SCRIPT>
</BODY>
|
|
36
|
How do I hide the icons in the right side of the group, the expand / collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.DisplayExpandIcon = false;
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
35
|
Is there any option to stop using the hand shape cursor, when the cursor hovers an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.HandCursor = false;
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 0;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
34
|
How do I specify the color to highlight the item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HyperLinkColor = 255;
ExplorerBar1.HighlightItemType = 4;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
33
|
How can I expand or collapse a group when I click only its right icon
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.ExpandOnClick = false;
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 4;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
32
|
How do I remove the control's borders
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Appearance = 0;
ExplorerBar1.BorderWidth = 0;
ExplorerBar1.BorderHeight = 0;
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 4;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
31
|
How do I specify width or the height of the control's borders
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Appearance = 0;
ExplorerBar1.BorderWidth = 0;
ExplorerBar1.BorderHeight = 0;
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 4;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
30
|
How do I access the item from the point
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
29
|
How do I access the group from the point
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
28
|
How do I specify to highlight the items in the group, when the cursor hovers the item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 4;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
27
|
How do I specify to highlight the items in the group, when the cursor hovers the item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 3;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
26
|
How do I specify to highlight the items in the group, when the cursor hovers the item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 2;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
25
|
How do I specify to highlight the items in the group, when the cursor hovers the item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.HighlightItemType = 1;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
24
|
How do I specify the way the control highlight the items in the group
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
ExplorerBar1.HighlightItemType = 0;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
23
|
Is there any function to avoid painting the control while adding multiple items and groups
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BeginUpdate();
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
ExplorerBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
22
|
How do I decrease the delay to scroll a group
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.DelayScroll = 0;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
var var_Group1 = ExplorerBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 2",null);
var_Group1.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
21
|
How do I display icons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.SmallIcons = true;
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.Groups.Add("Group 1").Image = 1;
}
</SCRIPT>
</BODY>
|
|
20
|
How do I display 32x32 icons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.SmallIcons = false;
ExplorerBar1.GroupHeight = 36;
ExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExplorerBar1.Groups.Add("Group 1").Image = 1;
}
</SCRIPT>
</BODY>
|
|
19
|
How do I specify the height of the groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.GroupHeight = 40;
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
18
|
How do I change the visual appearance of the groups
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.GroupAppearance = 1;
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
17
|
How do I change the visual appearance of the groups, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.BackColorGroup = 16777216;
ExplorerBar1.Groups.Add("Group 1");
ExplorerBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
16
|
How do I change the background color for the groups
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BackColorGroup = 255;
ExplorerBar1.BackColorGroup2 = 255;
ExplorerBar1.Groups.Add("Group 1");
}
</SCRIPT>
</BODY>
|
|
15
|
How do I change the background color for the groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BackColorGroup = 255;
ExplorerBar1.Groups.Add("Group 1");
}
</SCRIPT>
</BODY>
|
|
14
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ForeColor = 16711680;
ExplorerBar1.ForeColorGroup = 255;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
ExplorerBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
13
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Font.Name = "Tahoma";
ExplorerBar1.Groups.Add("Group 1");
}
</SCRIPT>
</BODY>
|
|
12
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.ForeColor = 255;
var var_Group = ExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
11
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.BackColor = 13158600;
}
</SCRIPT>
</BODY>
|
|
10
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExplorerBar1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
9
|
How do I remove the control's border
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Appearance = 0;
}
</SCRIPT>
</BODY>
|
|
8
|
How do I put a picture on the center of the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
7
|
How do I resize/stretch a picture on the control's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
6
|
How do I put a picture on the control's center right bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
5
|
How do I put a picture on the control's center left bottom side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
4
|
How do I put a picture on the control's center top side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.PictureDisplay = 1;
}
</SCRIPT>
</BODY>
|
|
3
|
How do I put a picture on the control's right top corner
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
2
|
How do I put a picture on the control's left top corner
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExplorerBar1.PictureDisplay = 0;
}
</SCRIPT>
</BODY>
|
|
1
|
How do I put a picture on the control's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3B1C55AF-6DC2-4146-811D-60DA6199DC72" id="ExplorerBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExplorerBar1.Picture = ExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|